Are you asking yourself questions like what is Flutter? How do I build a Flutter application? What tools and technologies do I need to get started? What is Flutter Flow? If so, you have landed in the right place. This detailed guide will help you build your first Flutter Flow application and get you one step closer to the achievement.
Walking on the development of a Flutter Flow application is a smart move in the evolving landscape of business apps, offering emerging tools to develop eye-appealing, interactive, catchy, scalable, and user-centric applications. Flutter’s popularity is rooted in its straightforward approach to application development, ensuring that with the correct expertise, developers can build and manage web apps tailored to the changing needs of the business environment.
By reading this detailed guide, you will better understand Flutter Flow and the steps you must follow to build an application. You will also have the knowledge and skills to develop and maintain your Flutter Flow application. Whether you are just starting or an experienced developer, this guide is here to help you create your first application with Flutter Flow.
Do you have an Idea for Flutter App Development?

An Overview of FlutterFlow
FlutterFlow is one of the best low-code development platforms, especially for building native cross-platform web applications. It enables developers and teams to design fully-featured, production-ready Flutter apps using an eye-appealing visual interface and pre-made widgets – without writing a single line of code.
FlutterFlow was launched and is actively maintained by Impending, a software development company paying attention to no-code app development. Moreover, FlutterFlow aims to streamline the process of developing a Flutter web application by handling the coding part and letting users build amazing apps using an intuitive visual designer.
Have a look at some extraordinary features of FlutterFlow:
- Excellent visual UI builder with template screens
- One can easily deploy Android and iOS with one tool
- Advanced analytics tools allow user feedback to make prototyping easy
- Stripe can be connected easily to get payments
- Setup push notifications with ease
- It has become easy to connect with any API along with GoogleMap
- Set of 100+ customizable widgets and templates
- State management with BloC pattern support
- Custom themes and design tools
- Team collaboration with version control
The list is endless, but the above-advanced features make FlutterFlow unique for startups and small enterprises. Because they can build the finest web applications without spending huge amounts on resources.
The key features of FlutterFlow are enormous; now it is time to discuss its benefits before we start building an app using FlutterFlow.
What Exclusive Benefits FlutterFlow Offers?
As discussed earlier, FlutterFlow is a no-code development tool that simplifies the development process and allows even non-techies to build high-quality native apps. The “no-code” approach is the future of app development, eliminates the need to write long codes, and increases the speed of delivery without compromising the quality of the software.
Now, take a look at several benefits of FlutterFlow without any ado.
Drag and Drop Interface
Get started with FlutterFlow’s drag-and-drop interface to design your app’s visual interface and logic. You can access pre-built components and tools like buttons, icons, and text fields. This makes the app development process fast, especially for those lacking solid technical knowledge.
Faster Development
As stated, FlutterFlow comes with pre-built widgets and tools, accelerating software development and allowing rapid prototyping and faster development.
Single Codebase
This is another significant advantage: developers don’t need to write code for both platforms separately. However, it follows the rule “code once, run everywhere.”
Integration and Extensibility
The platform supports various third-party APIs, increasing the app’s functionality. Moreover, it allows for the application extension by writing code when necessary.
In a nutshell, FlutterFlow is an intelligent choice for swift app development, particularly for simple projects or rapid prototyping. However, Flutter would be better for intricate requirements as Google backs it and comes with lots of intelligent features.
How to Create an App Using FlutterFlow?
Indeed, FlutterFlow requires less coding and speeds up the development process but getting started with FlutterFlow asks for setting up an environment. Here’s how.
Setting Up Your Flutter Environment
- Visit the official website of the FlutterFlow and click on the “Signup” button to create your free FlutterFlow account.
- Enter the required details, including name, email address, and password.
- Open your registered email ID and click the verification link to start.
- Once done, log into the FlutterFlow account using login credentials.
After login, you will be redirected to the FlutterFlow interface, the dashboard where you can create and manage projects. Once you select a project, you will find the necessary tools and widgets to switch between different sections of your app, like pages, screens, databases, and other essential settings.
- The main workspace in the centre is where you will develop your app’s interface and integrate other functionality.
- The right-hand side is kept for properties and actions related to a particular element in the main workspace.
After setting up an environment, let’s go through the steps to create an app with FlutterFlow.
How to Create an App with the Use of Flutter Flow?
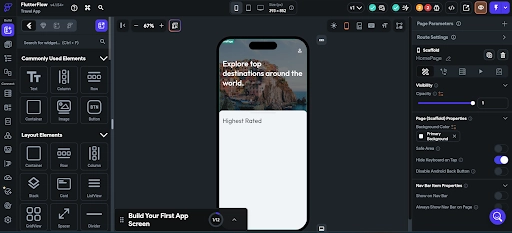
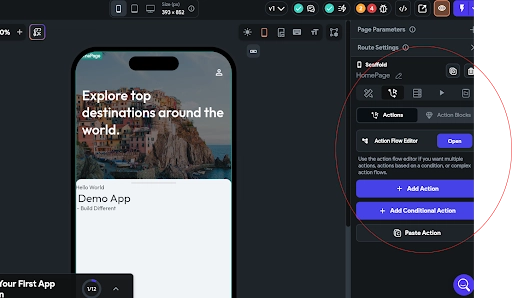
Log in and start building an app. Post login, your screen will look like this.

- Once you finish logging in, your screen will look like this: Here, on the top center side, you can see three buttons. Choose the appropriate option – mobile, tablet, or desktop.
- The widgets and layout elements are listed on the left side. Pick any of them and drag and drop components and widgets from here.
- You can also see text, buttons, animation effects, spacing, etc., which have already been generated for you—all you need to do is modify the properties as per your requirements from the right side.

- Design the user interface and arrange the widgets and components to create screens such as login, home, functions or products, settings, etc. Customize each element with properties such as animation, color, fonts, and much more.
- Integrate the necessary features into your app. For instance, for the login screen, you must add text and other fields such as username, password, social login buttons, etc.
- To add navigation between screens, opt for FlutterFlow’s built-in navigation feature. Select the widget or component that should trigger navigation, such as a button or icon.
- Configure the same to the desired screen when the widget is interacted with, mentioning the target screen’s name or identifier.
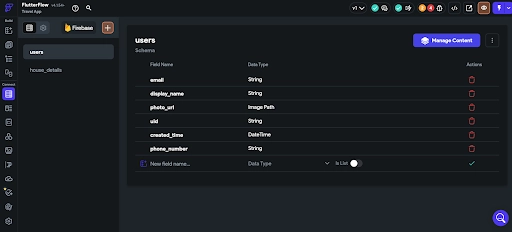
How to Integrate Firebase?

- To integrate Firebase with your app, ensure you have a Firebase project set up on the Firebase console.
- Add Firebase integration, mostly found in the project settings or other menus.
- Follow the prompts to connect your FlutterFlow project with Firebase, entering valid details.

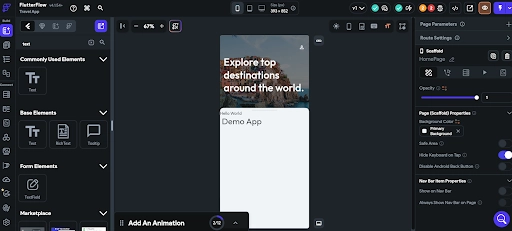
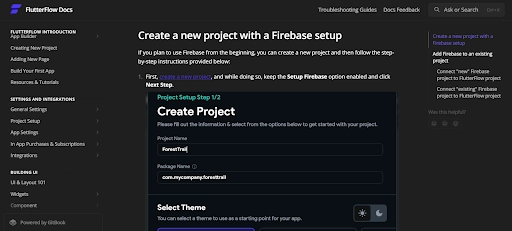
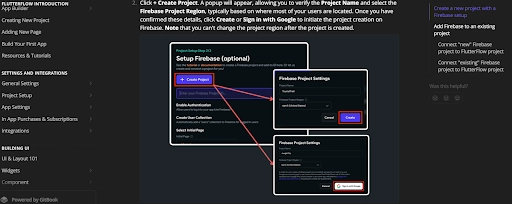
Click on the “new project”, give a name to your project, choose a page and click on the next step.

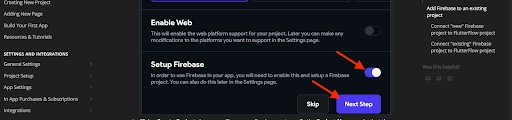
Once you are done, check twice that you have enabled the setup Firebase button.

Now, choose the initial page and start building your first FlutterFlow app.
How to Navigate Screens with FlutterFlow?

- Here, work on which action should trigger the navigation, such as clicking a button or icon.
- In FlutterFlow’s visual editor, choose the widget that will be the navigation. This could be any button, icon, or element.
- Configure the associated action once you choose the widget and find the navigation button from the settings.
- Choose the desired screen where you want the app to navigate. Ensure the target screen is appropriately identified and named with your FlutterFlow project.
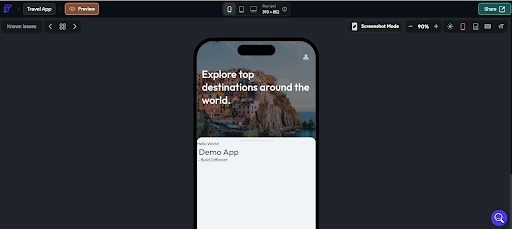
- Now, preview the app in the stimulator to test the navigation and other functionality. Verify all the functions and make modifications if necessary.
After performing these steps, implement screen navigation in the FlutterFlow app, allowing users to move from one screen to another without glitches.
Run the Project and Fix the Errors
Whatever you have created, preview things by running your code. To run your code, click on the button at the right top corner.

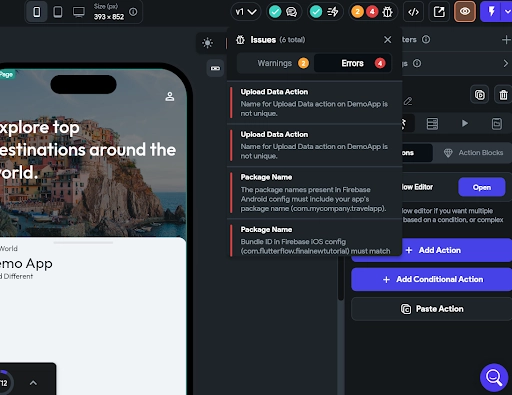
While designing and previewing your app, keep an eye on the console and fix the errors for any warnings.
If any error occurs, FlutterFlow provides an error message that helps you fix the issues in no time.

Look at the errors and warnings and address the issues in your app design or functionality.
After designing your app, it’s time to export the Flutter code and continue refining it in your preferred IDE.
Great News! Test your app on different devices and platforms to check compatibility and user-friendliness. Hence, no doubt, using FlutterFlow, building mobile apps has become easier for developers and designers.
Remember, the goal of testing here is to fix issues before its launch. Moreover, it improves the overall functionality of your app. However, make sure that testing is not a one-time process in FlutterFlow app development because your app should perform its best to deliver a seamless user experience, no matter what.
Once you are done with the testing and preview, it’s time to publish it in popular stores. If you need more clarification about the publishing process, FlutterFlow offers various deployment options and simplifies publishing your app on two significant platforms: Google Play Store and App Store.
- Follow the steps in the Google Play FlutterFlow Documentation and publish your app.
- For the App Store, follow the guide Apple App Store FlutterFlow Documentation to submit your app for review.
Once you are done with the publishing process, your first FlutterFlow app development process comes to an end.
Voila! You have just built and published your app using FlutterFLow.
Which is Better? Flutter or FlutterFlow?
This topic is about FlutterFlow app development, so we have already mentioned that FlutterFlow is a simple drag-and-drop tool that saves time and simplifies process simplifies the development process.
But one question is constantly popping up in the developer’s fraternity: Which one should you use, Flutter or FlutterFlow? Both are simple to use, but some facets differentiate both platforms from each other. So, let’s compare Flutter and FlutterFlow.
Development Approach
- If we talk about Flutter, it follows the typical development process developers have to write code in the Dart language and should have coding skills and experience to build a functional app.
- Whereas FlutterFlow offers a no-code or low-code development approach, making it easy for everyone to build an app using widgets and elements.
Speed of Development
Compared to other programming languages, Flutter is easy to understand, but the development speed depends on the project’s complexity. Skilled developers can build quickly, while medium and fresher-level developers have to follow some learning curve.
When it comes to speed, FlutterFlow wins the race because it’s simple to build an app using readymade tools and widgets. It’s an excellent choice for rapid prototyping.
Community and Ecosystem
Flutter has gained immense popularity since its launch; it has a robust community and documentation and a vast range of plugins available at pub.dev.
While FlutterFlow also has an expert community, it lacks an extensive ecosystem like Flutter. Developers may need to rely on external support for certain features.
Choosing between Flutter and FlutterFlow depends on your project’s requirements, budget, and other resources. All we can conclude is,
- Choose Flutter if you need more control, have a team of experienced developers, and want highly customizable apps.
- Choose FlutterFlow if you want simple development, have zero coding experience, or need to build simple MVP-like applications without spending huge funds and time
Hire Experienced Flutter Developers to Build a Dynamic App for Your Next Project
FlutterFlow looks like the best option for projects with restricted timelines and budgets. FlutterFlow’s contribution to modern app development has been quite decent. If you are running out of the budget and looking for cost-effective and quick ways to build an app, hire Flutter developers who are well-versed with this emerging no-code development approach and help you build native cross-platform application quickly.
White Label Fox is an experienced mobile app development company specializing in building unique mobile apps per the client’s requirements. Our skilled developers and designers are committed to providing you with the best Flutter app development services while bringing an app from concept to completion.
If you want to discuss your unique app idea, contact us now. We look forward to hearing from you!
Frequently Ask Questions
FlutterFlow is a no-code platform for building mobile applications using
Google's Flutter framework. It allows developers and non-developers
alike to create visually appealing apps without writing extensive code,
utilizing drag-and-drop features and pre-built components.
Some of the key features of FlutterFlow include:
- Drag-and-drop UI Builder: Easily create app interfaces by
dragging components into place.
- Customizable Widgets: Use pre-built widgets or customize
your own to suit your app’s needs.
- Firebase Integration: Connect your app to Firebase for
authentication, databases, and cloud storage.
- Preview Mode: Instantly preview changes to your app in
real-time during the design process.
- Code Export: Generate clean, exportable code that can be
further customized if needed.
- Drag-and-drop UI Builder: Easily create app interfaces by dragging components into place.
- Customizable Widgets: Use pre-built widgets or customize your own to suit your app’s needs.
- Firebase Integration: Connect your app to Firebase for authentication, databases, and cloud storage.
- Preview Mode: Instantly preview changes to your app in real-time during the design process.
- Code Export: Generate clean, exportable code that can be further customized if needed.
No, you don’t need advanced coding skills to get started with
FlutterFlow. The platform is designed to be user-friendly, offering a
no-code experience. However, having basic knowledge of programming can
help you better understand the more advanced features.
To start a project in FlutterFlow, simply:
- Sign up for an account on the FlutterFlow platform.
- Create a new project by choosing the type of app you want to
build (e.g., mobile, web).
- Use the drag-and-drop builder to design your app’s interface and
structure.
- Add features like databases, user authentication, and more
through easy-to-configure settings.
- Sign up for an account on the FlutterFlow platform.
- Create a new project by choosing the type of app you want to build (e.g., mobile, web).
- Use the drag-and-drop builder to design your app’s interface and structure.
- Add features like databases, user authentication, and more through easy-to-configure settings.
Yes, FlutterFlow offers a real-time preview feature that allows you to
see how your app behaves as you make changes. You can also use the
mobile app previewer to test your app on an actual device.
Yes, FlutterFlow allows you to export the Flutter code for your app,
which can be further customized or expanded by developers if necessary.
This is great for teams that need to build on top of the initial design.
FlutterFlow supports building apps for both iOS and Android, and it also
allows you to export your project as a web app. The platform leverages
Flutter’s cross-platform capabilities, enabling you to develop once and
deploy across multiple platforms.
While FlutterFlow is a powerful tool for creating apps, it has some
limitations:
- Limited to Flutter-based app designs and may not support some
advanced, custom features.
- May require external integrations or manual coding for complex
functionality not supported natively by the platform.
- Complex apps might require additional expertise or a hybrid
approach with custom code.
- Limited to Flutter-based app designs and may not support some advanced, custom features.
- May require external integrations or manual coding for complex functionality not supported natively by the platform.
- Complex apps might require additional expertise or a hybrid approach with custom code.